SitePad Website Builder lo ayuda a crear sitios web profesionales utilizando un editor en el que sólo debe arrastrar y soltar elementos en un dashboard donde se irá construyendo su página web estática, todo el código HTML, CSS, y JavaScript lo genera automáticamente el programa, además la combinación de estos elementos hacen que su sitio web se cargue mucho más rápido optimizando su nuevo proyecto web!
Con SitePad puede elegir entre más de 300 temas, que cubren una amplia gama de categorías como Blog, Negocios, Cartera, Restaurantes y Viajes. El Editor de SitePad incluye más de 40 widgets como galerías de imágenes, video, audio, service box, Google Maps, formularios de contacto y redes sociales para ayudarlo a crear su sitio web de la manera más sencilla y efectiva.

Características SitePad
Tecnología responsives y compatibles con diferentes dispositivos y tamaños de pantalla.
1.- Solo debe elegir el tema que más le guste, personalice el contenido, agregue imágenes, audio, videos y haga clic en Publicar.
2.- Interfaz de usuario limpia, simple e intuitiva para mejorar la experiencia del usuario.
3.- Agregue enlaces a sus redes sociales como Facebook, Twitter, LinkedIn, YouTube y muchos más.
4.-Demos que ayuda a los usuarios a previsualizar los temas antes de activarlos.
5.- Puede agregar, editar y eliminar elementos de menú y subelementos.

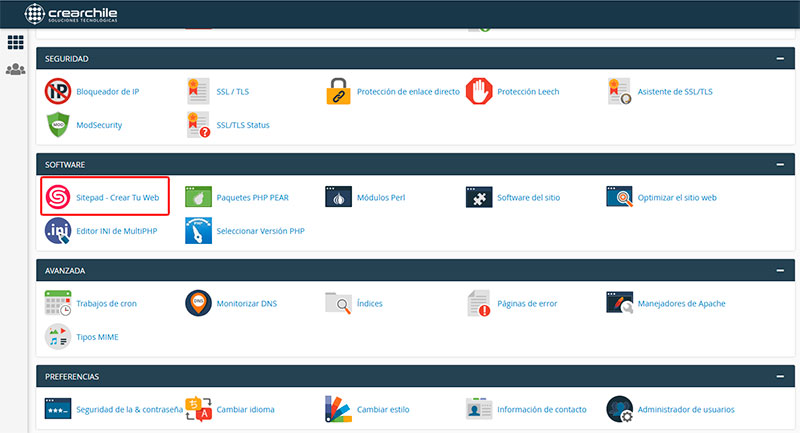
Para comenzar a utilizar la herramienta SitePad, ingrese a su panel de control (cPanel). A continuación diríjase a la sección Software y haga clic en SitePad – Crear Tu Web
Nombre Artículo: Crear un sitio web con SitePad






